Node.jsのnpmとは何なのかわからなかったのでまとめてみた【npm初心者】

こんにちは。休みは毎日更新がんばろうと思ったのですがいろいろ追われてる日々でございます(笑)今日は先日ちょっとNode.jsのnpmたる物に触れたのですが初心者にはワケが分からずいろいろネットを散策するハメになったので簡単にまとめました。まだいまいちわかってないんですけどメモ程度にまとめてみました。
さて、内容に入って行こうと思うんですがこの記事は
- HTML
- CSS
- JavaScript
- jQuery
をだいたい網羅した人が読むと次のステップに繋がる記事になるんじゃないかと思います。
目次
Node.jsとかnpmって何?
Node.jsはサーバーサイドで使えるJavascriptみたいです。(めちゃくちゃ簡潔w)
んで、npmって何かっていうとその、ウェブ制作お助けツールみたいな感じらしいです。Node.jsで書かれてるから使う為に少しNode.jsに触れないといけないみたい。
例えばjQueryのプラグイン使う時にgithubを見るとこんな記号があってこれずっとなんだよって思ってたんですけどこれこそがnpm(笑)
$ npm install "プラグイン名"で、結局何ができるの?
いろいろメリットがあるみたいですが、そこは省略でとりあえず今までHTMLに
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="//ajax.googleapis.com/なんかのプラグイン.min.js"></script>
<script src="//ajax.googleapis.com/なんかのプラグイン.min.js"></script>
<script src="//ajax.googleapis.com/なんかのプラグイン.min.js"></script>みたいに書いてたら多いからもっとシンプルにしようぜって話みたいです。
あとgulp, webpack, parcelみたいなやつもよく見かけるんですがこれは同じくプラグインみたいな感じなんですけどウェブ自体に表示されるアニメーションプラグインとかではなくウェブ制作でめんどくさいことを自動でやってくれるプラグイン?アプリみたいな感じです。
Let’s do it!!!



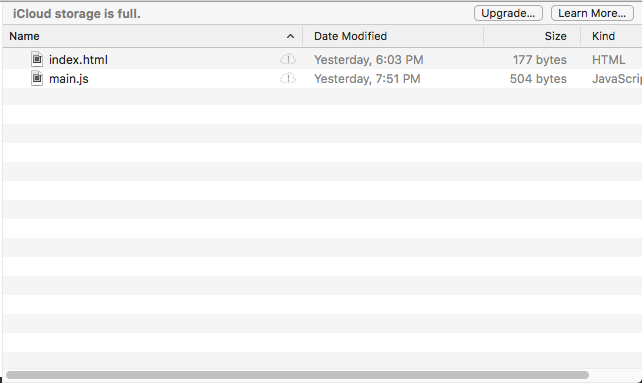
さてそれではstep by stepでやっていきます。こんな感じに普段通りindex.htmlとmain.jsをルートフォルダに入れてください。
ちなみにMacのターミナルというアプリをしようします。開いてください。このアイコンです。
開くとこんな感じのコマンド打ち込むとこがでてくるのであとは今からいうコードを全部コピペしていってください。(おそらくMacでデフォだと白)

こんな感じでコピペしてってください。
$マークは無視で大丈夫です。
1 始めにnode.jsをあなたのパソコンに入れます。
$ node --versionで一旦nodeが入ってないか確認して入っていたらアンインストールする方法をググって戻ってきてくださいwもし入ってなかったらnot foundとでてきます。
2
$ brew install nodebrew3
$ vi ~/.bash_profile4
$ NODEBREW_HOME=/usr/local/var/nodebrew/current
export NODEBREW_HOME
export NODEBREW_ROOT=/usr/local/var/nodebrew
export PATH=$PATH:$NODEBREW_HOME/bin5
$ nodebrew install-binary latest6
$ node -vこの時点でv9.10.1のようにバージョンがnode.jsのダウンロードは成功です。
ルートフォルダにいろいろインストールする
ここから本番です。とりあえず先ほど作ったindex.htmlやmain.jsが入ったフォルダをデスクトップに置いてください。
7
$ cd Desktop8
$ cd "作成したフォルダ名"9
$ npm init10
npm install jquery --save11
main.jsのトップにこの1行を書き込みます
var $ = require('jquery');12
コマンドに戻ってこれ
npm install webpack webpack-cli --save-dev13
さらにこれ(コマンド)
npx webpack --mode development main.js --output bundle.js14
HTMLを開きこちらを追加
<head>
<meta charset="UTF-8">
<script src="./bundle.js"></script>
</head>これで1つライブラリを追加する作業は終わりです。
現状このhtmlを開くとjqueryがブラウザで動くはずです。
他にもプラグイン等を追加したい場合は
npm install プラグイン名(github等で指定されてるはず) --savemain.jsに
var 変数名 = require('プラグイン名');そして再びコマンドでこちらを
npx webpack --mode development main.js --output bundle.jsするとどちらとも動くはずです。
ってな感じでnpmを使うとhtmlが綺麗になってメインjavascirptを読むだけで何のプラグインを使っているのか一目でわかります。
そしてルートに作られるjsonデータには何をしたのかが記録されて行きプロセスがわかるようになるというワケですねw
今回はすごい長くなったけどこの辺で。最低限必須なコマンドの解説も次回やれたらいいなと思ってます。ちなみにできなかった場合はコメントください。自分もそこまでコマンド理解できてないので(笑)
ちなみに今回はこちらのサイトを参考にさせていただきました。
もっと深く知りたい場合はこちらをみて見るといいかもしれないです。しかし、こちらの記事developmentのスペルを間違ってるので最後までいけません。お気をつけください(笑)(そのせいで昨日3時間試行錯誤した……w)






