URLの書き直し必要無し、はてなブログからワードプレスに移行する方法2019

どうもこんにちは。今回ははてなブログからワードプレスに移行した際の方法を書いていこうと思います。
目次
目的
同じドメインをキープしたままはてなブログすべての記事をワードプレスに移行
必要なもの
- ワードプレスが使えるサーバー(エックスサーバーなど)
- 初期設定済みのワードプレス(上記のサーバーにてワードプレスを設定し終えた前提とします)
- エディタ(VScode, Sublime Textなど、Macデフォルトのtexteditでも大丈夫)
現在のはてなブログ
先日してとりあえず購読者さんたちもはてブにたくさんいたので通知だけで使ってますw
なので移転先ワードプレスもこれと同じような感じになります。


はてブの記事データをダウンロードする
設定をクリックしてスクロールダウン。

エクスポートから記事のバックアップと製本サービスをクリック。

おそらく新規だとエクスポートするが出てくるのでクリック。

するとこんな感じになってエクスポートが始まるので終わるのを待ってダウンロードが表示されたらダウンロードをクリックする。

はてブのデータをエディタで編集
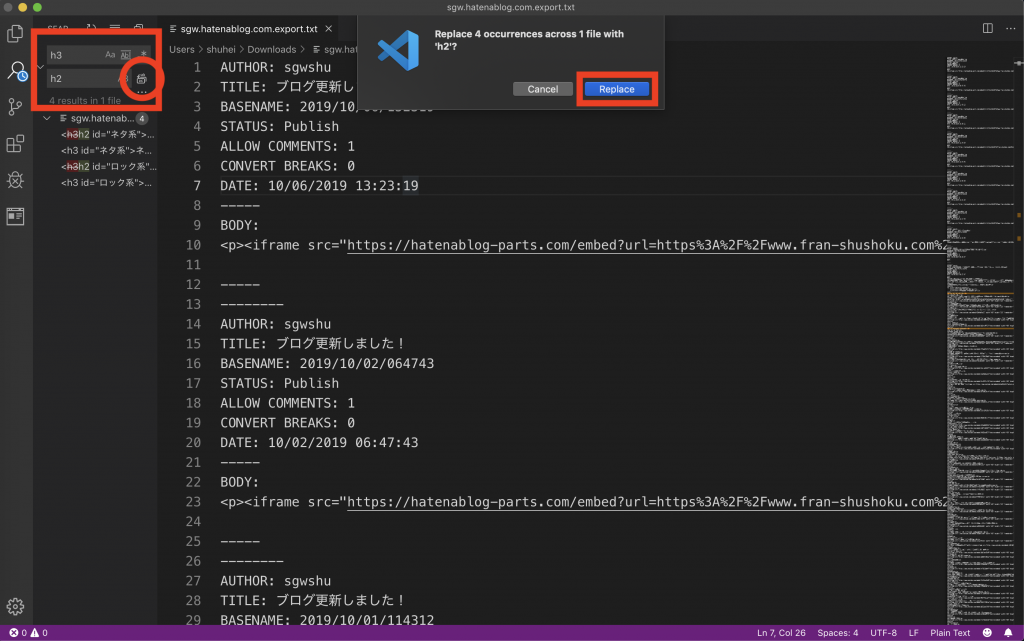
先程ダウロードしたはてブのデータをVScodeで開く。
ワードプレスではタイトルに使われているHTMLが変わるのでそれを変更する必要がある。
左側の検索アイコンをクリックすると検索バーが表示されるので上のバーに変換したい文字。下のバーに変換後の文字を入れて一括変換する。

大まかに変換が必要なもの
- h3をh2
- h3をh4
- h4をh5
- <div class=’section’></div>を消すために<div class=’section’>と</div>を検索してそれぞれ空白にする
- もし、はてブでブログを書いてるときに目次を使っていたら上記のdiv class=’section’を消したのと同じ方法で、table of contentのhtmlも消せれば移行後の作業は楽になります。
ワードプレスではてブをインポート
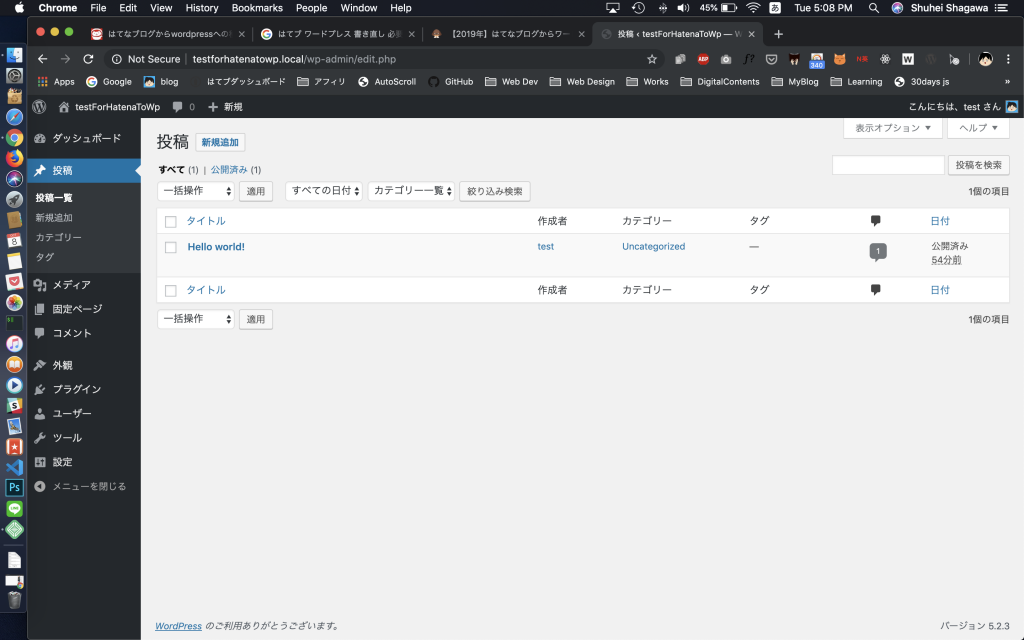
最初、ワードプレスの状態はこんな感じ。

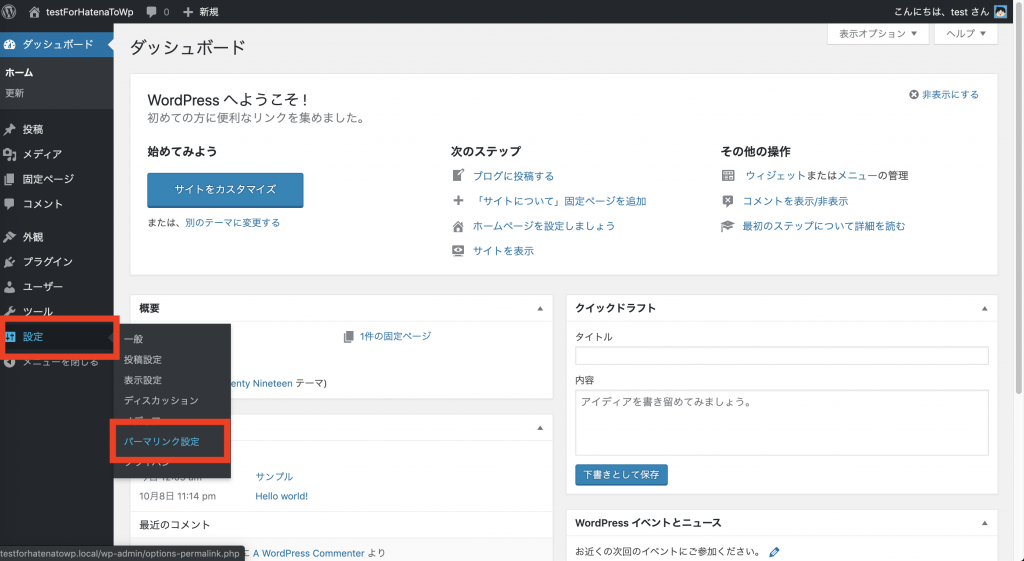
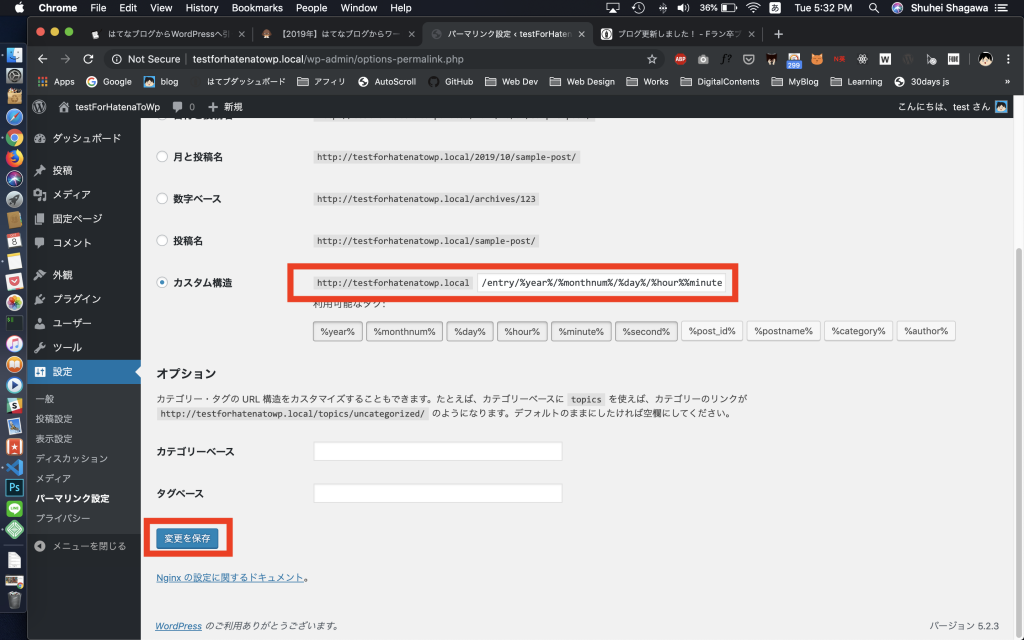
設定 > パーマリンク設定をクリック。

カスタム設定 > 設定を保存
/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%にする。

ツール > Movable Type TypePadから今すぐインストール

choose fileに先程はてブをエクスポートしてダウンロードしたファイルをドラッグアンドドロップする。そして、ファイルをアップロードしてインポート。

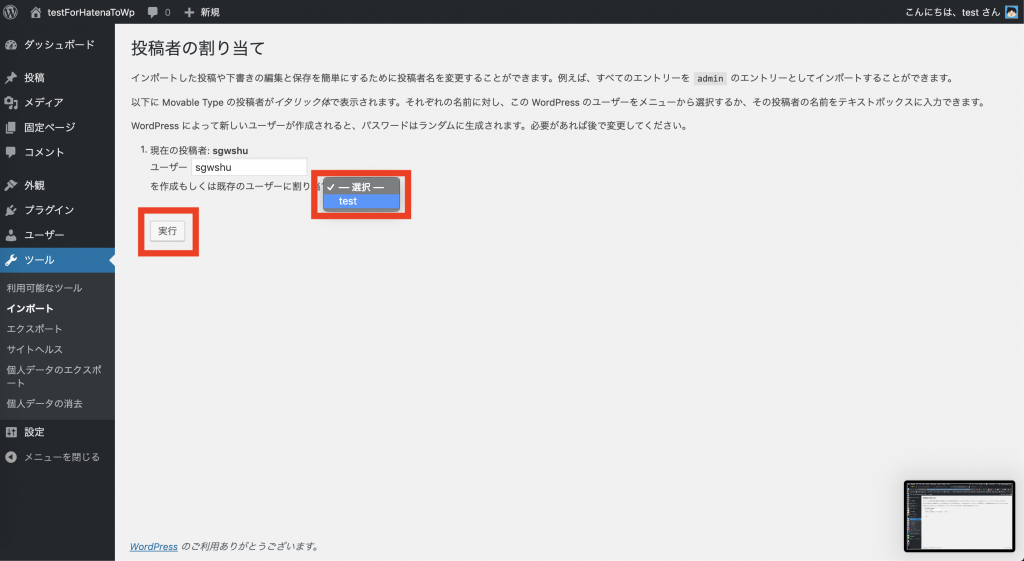
このままだとはてブのアカウント名で登録されてしまうので今のワードプレスのアカウントを割り当てる。

するとwww.ドメイン/はてブと同じURLとなって保存されます。

おまけ
前回このブログを移動したときに何故かurlのあとに謎の番号が出てきたので解決策がわからなかったのですが、1度パーマリンクをデフォルトに戻してもう一度カスタム設定に戻すとしっかり表示されました。この減少は謎ですwwwwもしなってしまったらお試しあれ。
それではCyaaaaaaaaaaaaaa!!!