バンクーバーでWordCampに参加してみた【WordPress】
shu sgw.today

どうも!久しぶりになってしまってすいません。
今回はワードプレスネタです。おそらく使えるテーマを探したりテーマ作成してる時にコンテンツがないのでデザインがどうなって行くかわからない不安があると思いますがそんな人にはこれ。
目次
単純にコンテンツ自動で作るよ〜ってやつです。
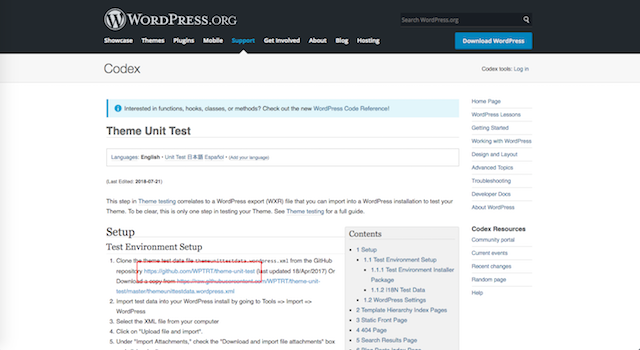
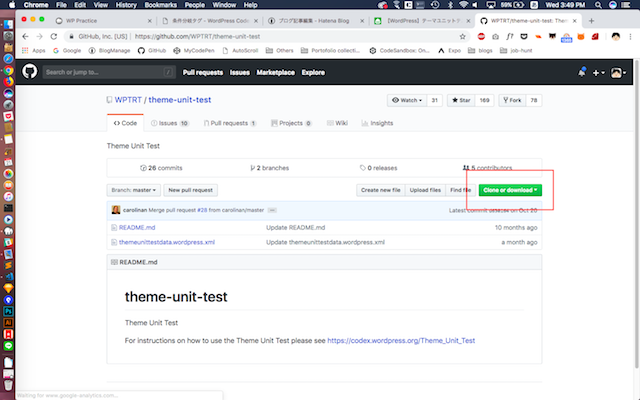
まず上記のリンクからこちらに飛び赤の枠をクリックしてGithubに行きます。

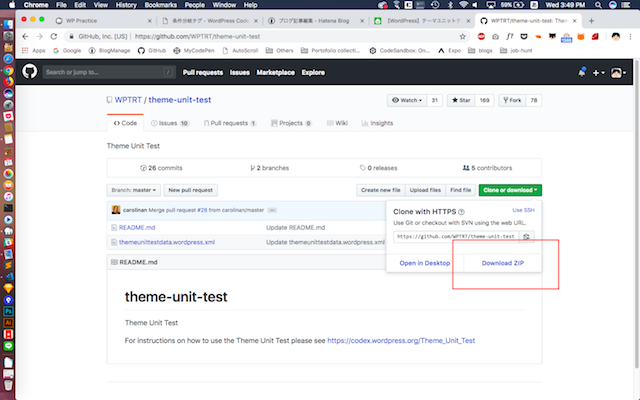
そしてこちらから緑のボタンを押して

Download Zipします。

[el url=”https://ja.wordpress.org/plugins/wordpress-importer/”]WordPress Importer
[/el]
このプラグインをダウンロードします。
そのあとワードプレスのダッシュボードに戻り
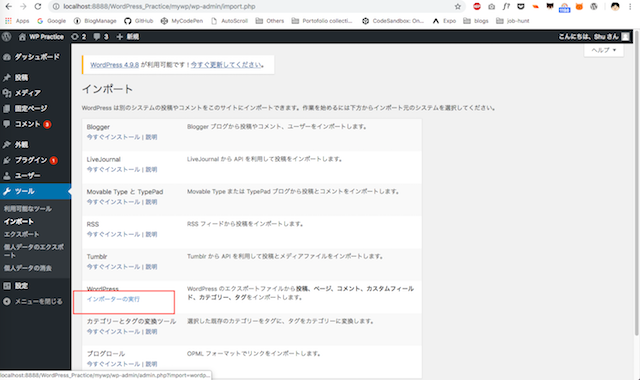
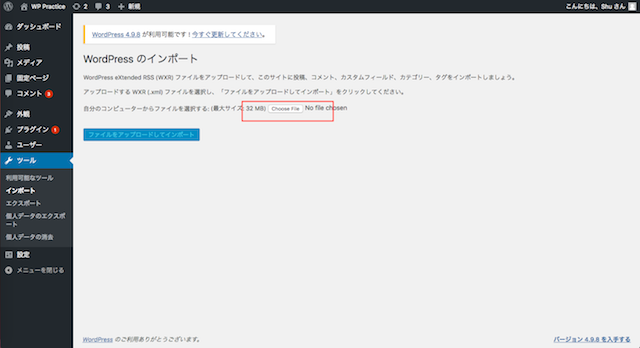
ツール>インポート
とクリックして

こちらのWordPressの今すぐインストールをクリックします。
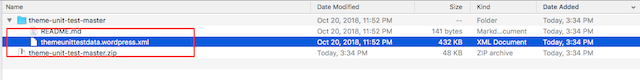
先ほどダウンロードしたデータを解凍。


解凍したフォルダ内のthemeunittest.wordpress.xmlファイルをドラッグアンドドロップで下の赤のとこにアップ。

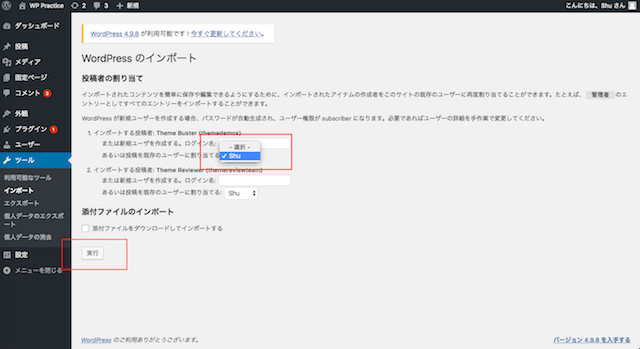
管理者を現在ログインしてる人に設定し、そして実行を押すとしばらくお待ちください的な感じになるので待ちます。

そしてワードプレスのページを見てみると新しい記事が入っておりその記事の種類も多様になってます。(例えばpreタグ等のコードページやh1~h7タグでを使って書かれた記事など)
ぜひぜひテーマ作成の時に使って見てください。
それではSeeee Yaaaaa!!!!