ローカル開発環境でワードプレスオリジナルデザインを開発しよう1開発環境編【HTML, CSS, JavaScript, PHP, WordPress初心者】

はい、こんにちは。自分的には学んだことメモなんですがワードプレスのコード解説とかフォルダ構成とかいろいろ解説できたらいいなと思います。まずは今日はとりあえずワードプレスって何?ってとこからです。ちなみにこのシリーズでは下記のスキルが必要です。
- HTML5
- CSS3
- PHP(超基本)
目次
ワードプレスとは
ウィキ参照で、簡単にまとめるとPHP(プログラミング言語)とMySQL(データベース)できたブログを作ることにコンテンツマネージメントシステムです。ちなみにはてブもコンテンツマネージメントシステムなんですが、ワードプレスはタダでさらにある程度知識さえあれば基本なんでも改造しちゃえます。
さて、今回の記事ではとりあえずローカルサーバーを使ってワードプレスで
”こんにちは世界”
を表示するまでやってみようと思います。
必要なもの
- MacPC (僕がMacしか持ってないから)
- 今回はVScodeを使いますがエディター(VScode, Sublime Textとか)ならなんでもOK
エディターダウンロード
セットアップ
最初にすること
ワードプレスをダウンロードして解凍。
ファインダー>アプリケーション>MAMP(灰色のフォルダみたいなアイコン)>htdocs
と開いてhtdocsの中に解凍したワードプレスのフォルダを入れます。
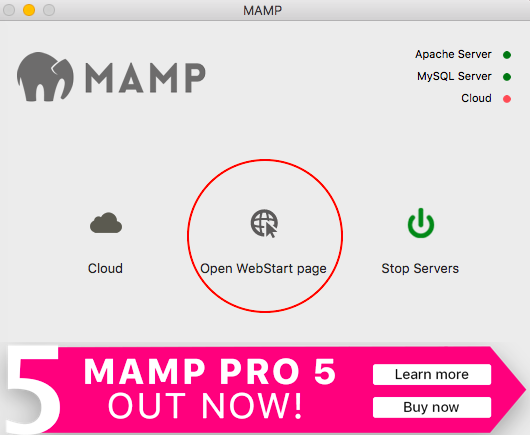
MAMPを起動
Open Web Start Pageをクリック。

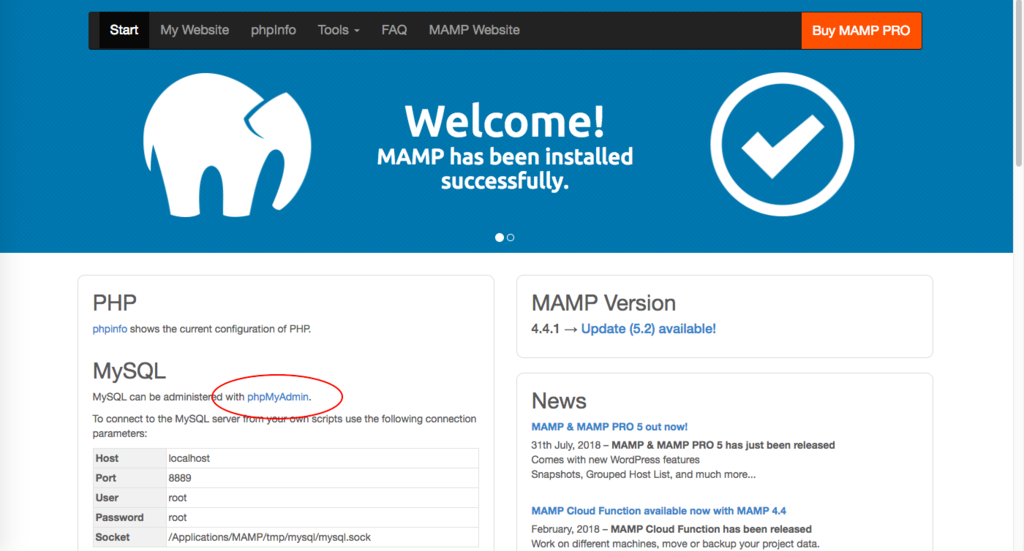
このURLをクリック

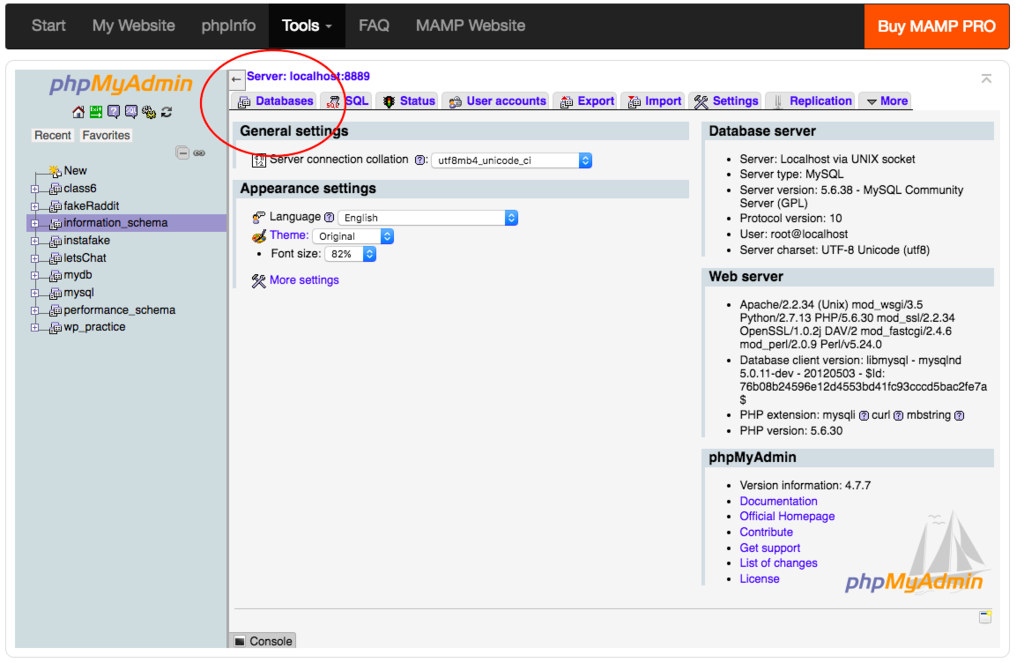
するとこのごちゃごちゃしたとこにリンクするのでDatabaseというとこをクリックします。

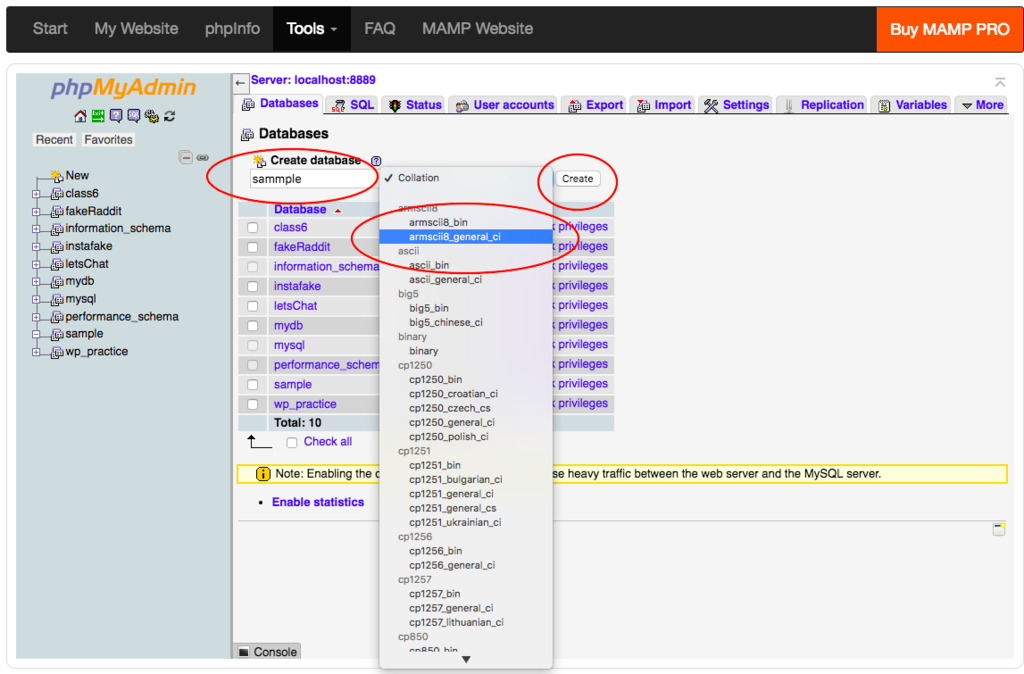
Create databaseの下の入力バーに名前を入れます。(今回は適当でいいですが次回からはサイト名等を入れるとわかりやすいと思います)

またMAMPのOpen Web Start Pageより先ほどのページに戻り今度は左上のMy Websiteをクリック

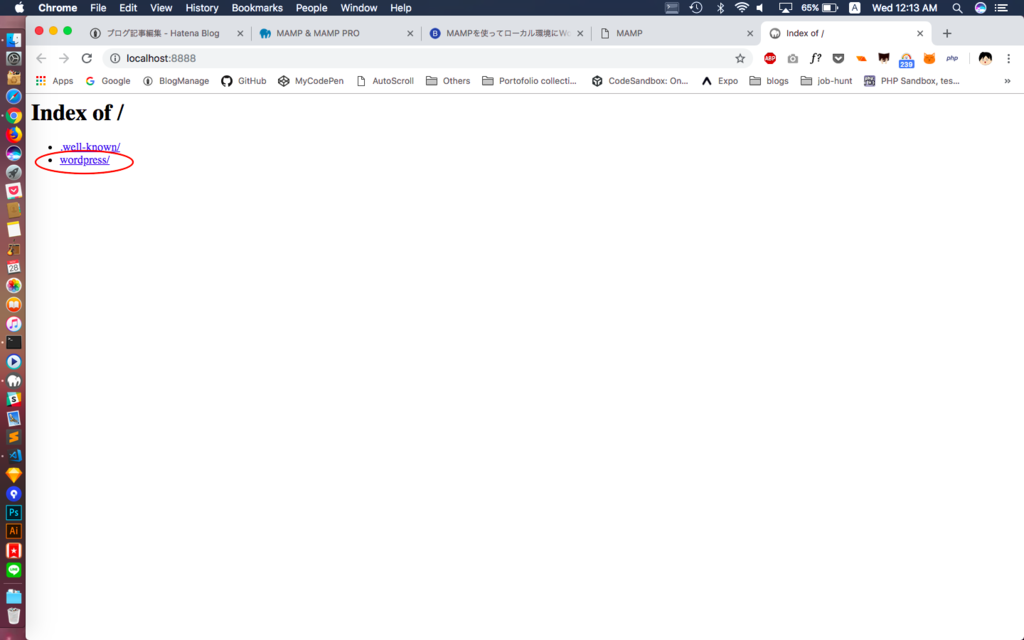
そしてこの真っ白なページからwordpressをクリック(もしフォルダ名を変えてる場合は違う名前)

するとワードプレスが起動して言語を聞いてきます。わかりづらいけどどこかに日本語があるので探してねw


インストールをクリック。
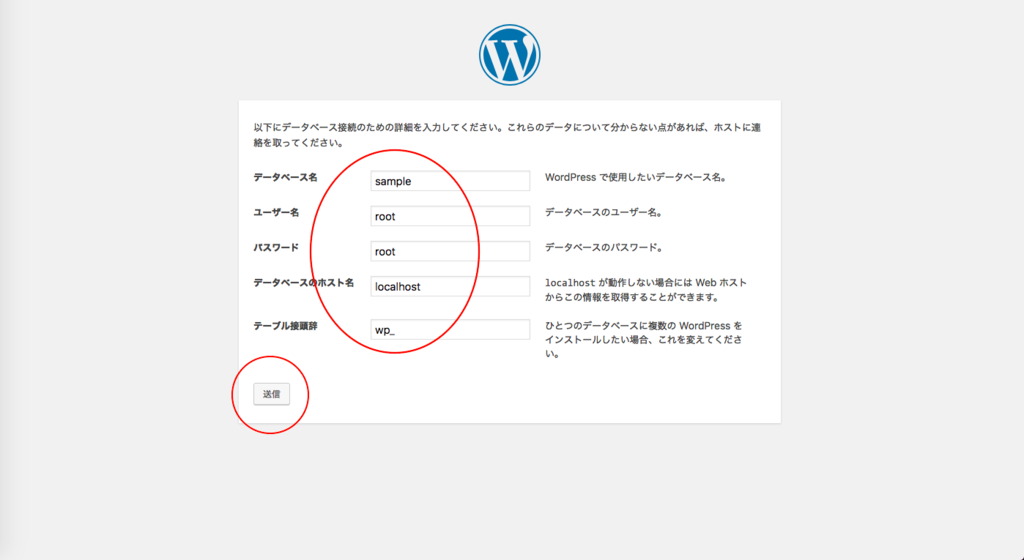
するとデータベース名とか聞かれるのでこの画像の通りに入力してください。

- データベース:先ほどCreate Databaseで作った名前
- ユーザー名:root
- パスワード:root
- データベースのホスト:localhost
- 接頭辞:wp_

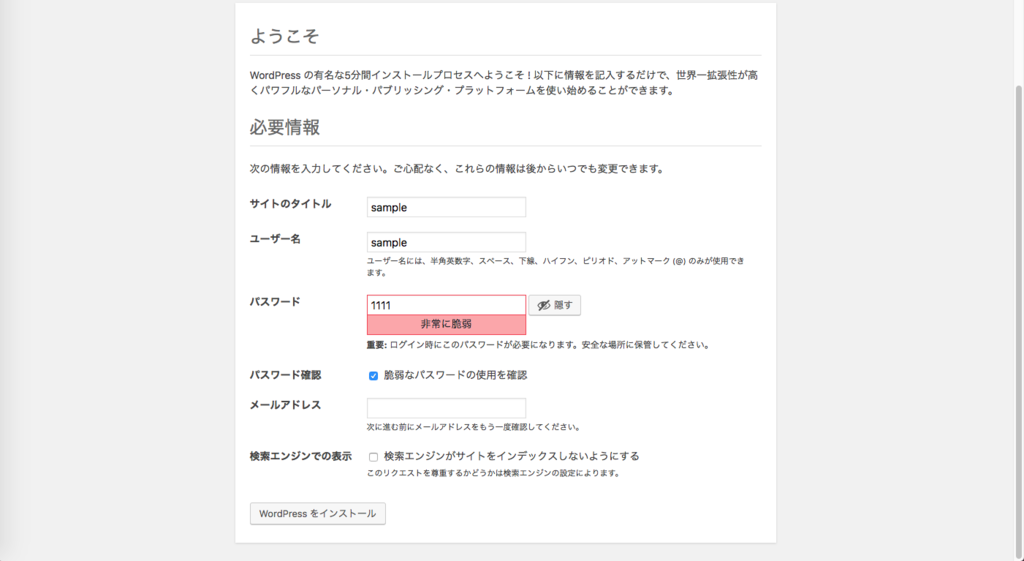
そしてサイト情報を入力。今回はサイトのタイトルを適当にサンプルにしてますがなんでもOKです。あとユーザー名とパスワードはログインする際に必要なので覚えやすいのを指定して、メールアドレスはそれらのログイン情報を忘れた時にリセットするために必要なので入力します。いつも使ってるメアドに設定しておくと便利です。検索エンジンでの表示は今回はローカルでの開発になるのでチェック不要です。
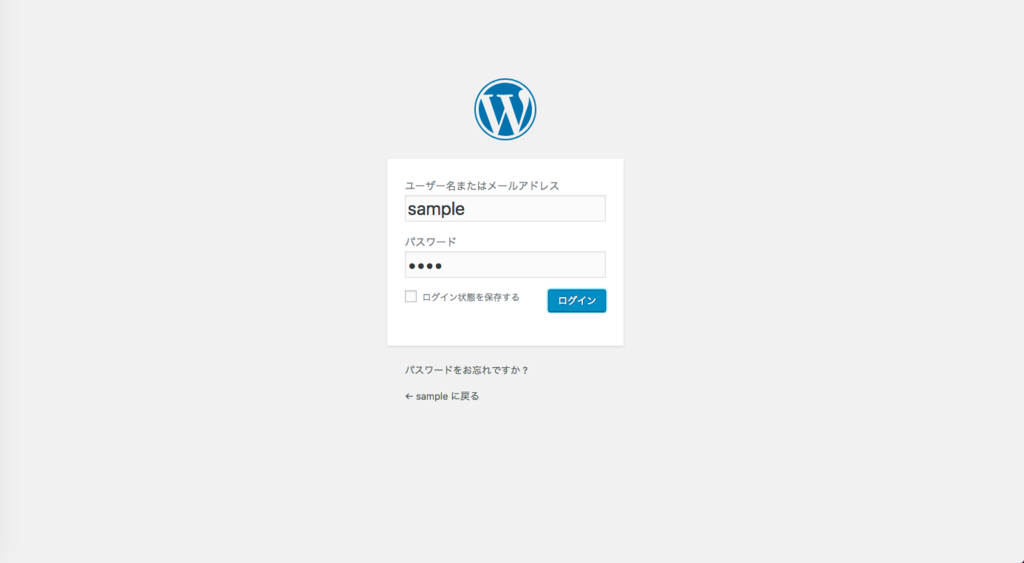
ワードプレスをインストールするとログイン画面に移るので今作ったユーザ名(もしくはアドレス)とパスワードを入力します。
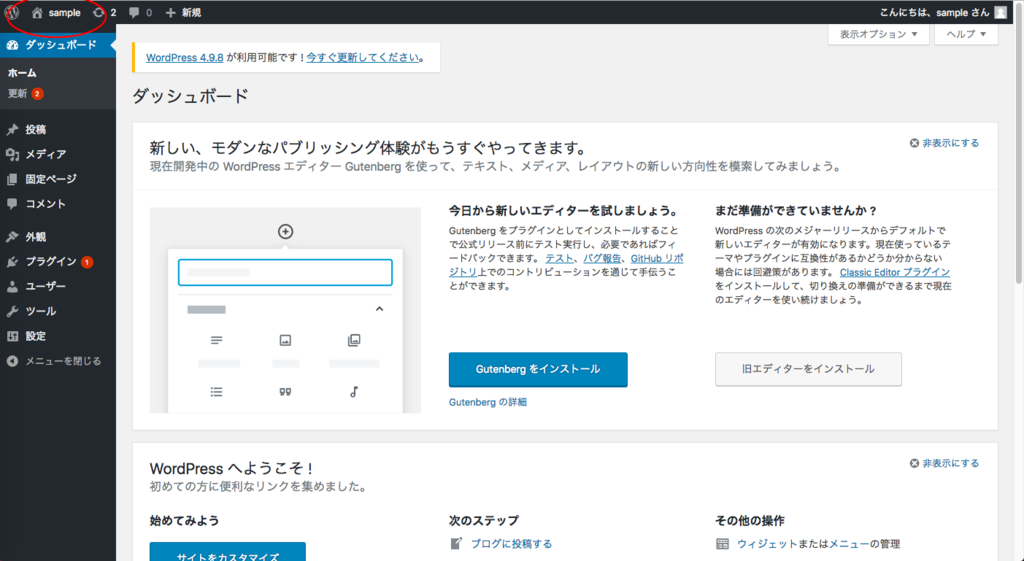
はい、これでダッシュボードに入りました。
あなたのサイトはここをクリックすると見れます!!!!(デフォルトですが)


記事を投稿する

ではラストスパート。
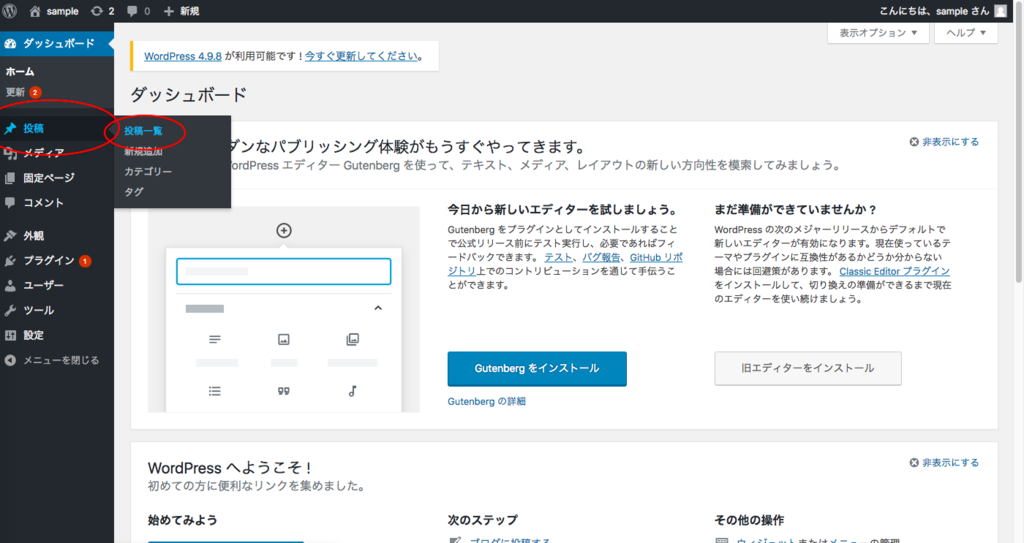
またダッシュボードに戻り、投稿にマウスをホバーさせて投稿一覧をクリック。

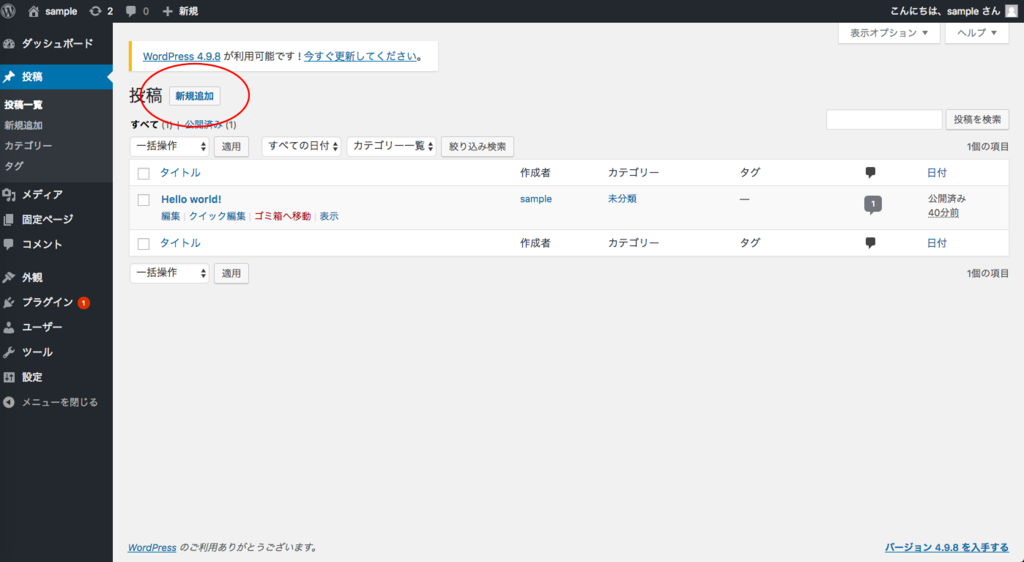
するとHello Worldと出てきます。日本語でダウンロードしたのに英語とは…
新規追加をクリックして

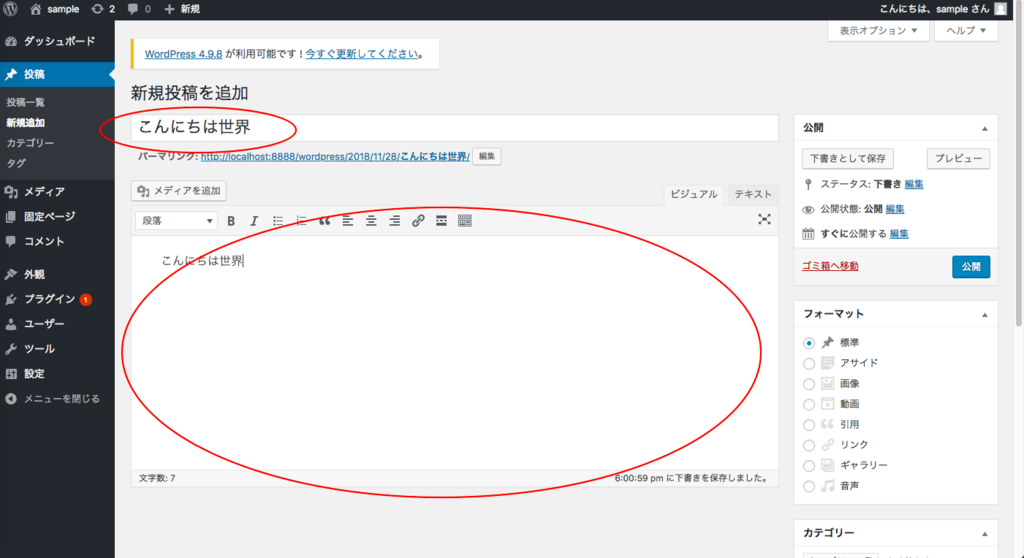
っと言うことでこんにちは世界と言う記事を追加します。

そしてまた左上のサイトタイトルをクリックしてサイトをチェックするとなんとこんにちは世界が登場。
これでローカル開発環境にワードプレスをセッティングしました。
今回、コーディングはありません。次回から本格的にウェブサイト+ワードプレスでサイトを作っていきましょう!!!
See Yaaaaaaaaaaaaa!!!!!!









