プライベートアプリが無い?2023年にShopifyのTheme Kitを使う最新の方法【Theme Access】

ここ最近Shopifyを使って作業することがあり、古めのテーマを元サイトからインストールしてgit管理しようと思ったらShopify CLIとかもあって分かりづらかったのでとりあえず簡単にTheme kitを使う方法を書いてく。
目次
プライベートアプリを管理する項目が無い
とりあえず
Shopifyテーマをローカルに落とす方法
を調べると、”プライベートアプリで管理する”って部分をクリックしろって書いてある記事がたくさんあるんだけど、下記の部分が無い。
2023年現在ではアプリを利用して設定する必要があります。

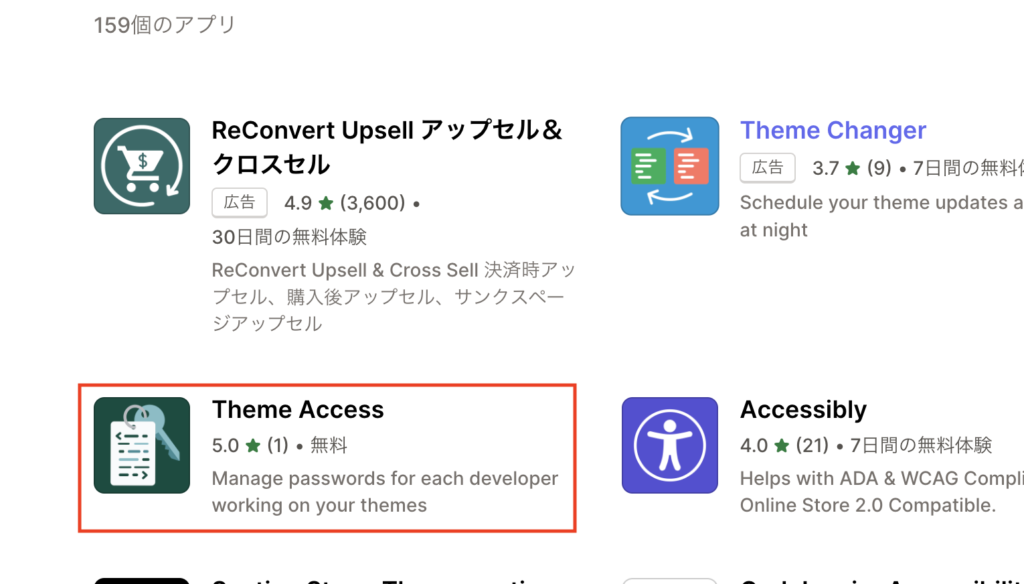
Theme Accessをダウンロード
ということでこのShopifyアプリをダウンロード。

もちろんインストール。

アプリを開くとこんな感じの画面が出てくるので
”パスワードを作成”

こんな感じで開発者の名前とメールアドレスを登録。
メールアドレスに関してはパスワードを受け取る先になるので捨てアドではなく、利用してるやつをしっかり選ぶ。

パスワード用のメールが届く
下記のようなメールが届きます。ターミナルでテーマをダウンロードする時に下記の赤枠のURLが必要です。

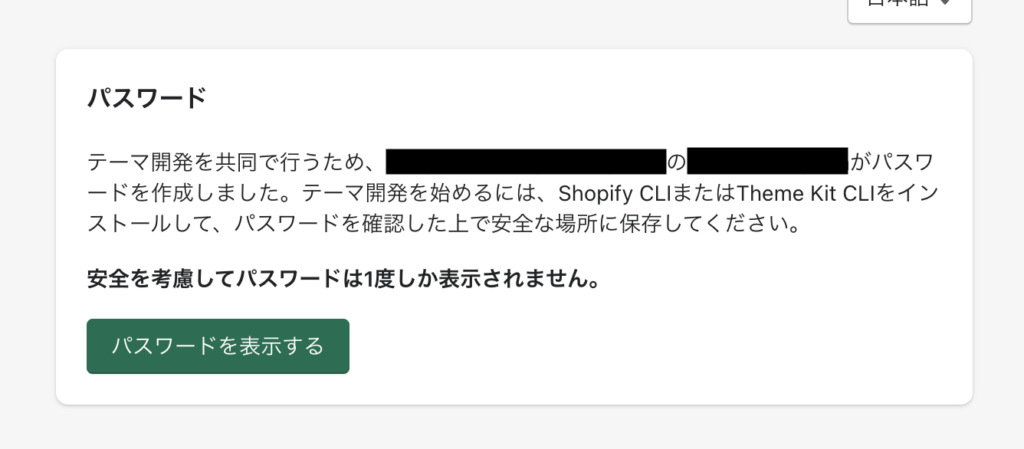
開くとこんな感じのページが出てくるのでパスワードを表示する。

このパスワードも後に使うのでページを開いてても良いし、パスワードをコピーしておいても良い。

Homebrewダウンロード
下記リンクよりHomebrewをダウンロードする。

Shopify Theme kitのダウンロード
ターミナルを開いて下記コマンドを走らせる。
brew tap shopify/shopify
brew install themekitターミナルにthemeと打ち込んで下記みたいな物が表示されれば成功。Not foundとなれば失敗なので原因を探る必要がある。

Shopifyサイトにどんなテーマがあるか確認
先程メールを通して確認したパスワードとメールに記載されてるURLを入力(ドメイン等変えてる場合もメールにオリジナルのShopifyのURLが届いてるはずなのでそっちを使う)
theme get --list -p=[your-password] -s=[you-store.myshopify.com]編集するテーマをダウンロードする
your-theme-idの部分は上記のテーマリストを表示した時に出てきた番号もしくはShopifyにて指定のテーマをカスタマイズするとURLに番号が出てきます。
theme get -p=[your-password] -s=[you-store.myshopify.com] -t=[your-theme-id]git管理する時に注意
Shopify側でページテンプレートを追加してしまうとtempalteディレクトリの中に新しいファイルがアップデートされてしまうのでShopifyのダッシュボード側を変更した際には”theme get”をしてローカルのgitの更新とリモート側の更新を忘れないようにしないといけません。







