プログラミングを独学してる人にオススメ、メンターや師匠を探せるサイトまとめてみた
shu sgw.today

こんにちは。今日は自分がHTMLを学び初めてから使ってるオフラインで使えるライブエディター、Web Makerを紹介します。
目次
コーディングを同時にしながら動作確認ができるエディターです。まぁ簡単に言うとオフラインでも使えるCodePenです。
Chromeの拡張機能の1つなので基本的にはChromeでしか使えません。
上記のウェブサイトにアクセスしてダウンロードをクリック。
するとChromeの拡張機能のところにオレンジ色のマークが出てくるのでそれをクリックすると新規タブでこんな感じの画面が出てきます。

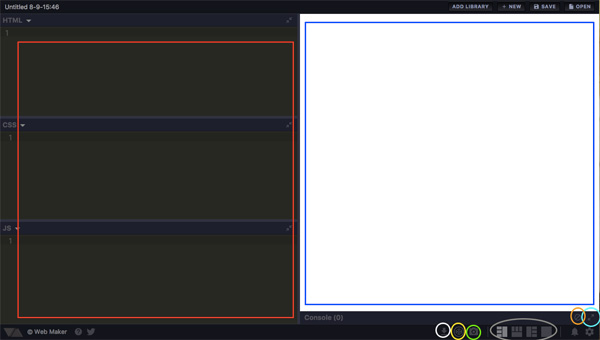
ざっとシンプルに画像で解説。

これが主な画面になります。色で囲んだとこを解説して行きます。
赤:コードを書いてくとこです。
青:書かれたものが表示されます。
白:HTMLのダウンロード
黄色:Codepenに即座に変換します。
緑:設定です。文字サイズや言語などを変更できます。
シルバー:配置の変更ができます。
オレンジ:コンソールをリセットします。
水色:コンソールを表示します。
ちなみに画像で囲い忘れてましたが右上のADD LIBRARYを使うとCodePenと同じようにBootstrapやJqueryのライブラリが使えます。
それと<script>で直接HTMLに書き込むとJSは動作しないので注意してください。
これでオフラインでいつでもコーディングできます!!
それではSee yaaaaaaa!!!